The Power of Data Visualization Using Tableau
User Experience Design Process: 6 Steps to Succeed
The user experience design process is a strategic framework that guides designers in turning ideas into intuitive, user-friendly interfaces.
Coined by Don Norman in the 1990s, UX design has grown into a complex and dynamic discipline in modern times, offering both challenges and opportunities for designers.
Each stage of the process plays a vital role in ensuring that the end product is not only functional but also easy and enjoyable to use.
By following a well-defined process, designers can ensure their creations meet user needs and deliver effective, engaging experiences.
Whether you’re new to the field or an experienced professional, understanding this process is essential for a successful outcome.
What are the 6 stages of the UX design process?
Let’s take a deeper look at the steps of the user experience design process that drive a successful UX design.

Step 1: Empathize
Empathy is the foundation of exceptional user experiences, and it begins with user and market research.
To design impactful products, you must first understand the practical and emotional needs of your users.
Apple serves as a prime example of a company that successfully addressed this challenge. It revolutionized smartphone adoption through the implementation of simplified technology and intuitive user interfaces.
The process to reach there begins with research to uncover what users do, say, and feel through:
- Customer Journey Mapping: Visualizing the steps users take when interacting with your product.
- Usability Testing: Collecting direct feedback on what works and where improvements are needed.
Techniques like interviews, surveys, focus groups, and ethnographic studies help uncover user needs.
Some of the important questions to address here include:
Why does this product need to exist?
Who is it for?
What problems will it solve?
This, along with competitive and industry analysis, offers context, enabling designers to identify real problems and prioritize solutions that resonate deeply.
Step 2: Define
The defining phase focuses on establishing what needs to be created and why based on insights from the empathizing stage.
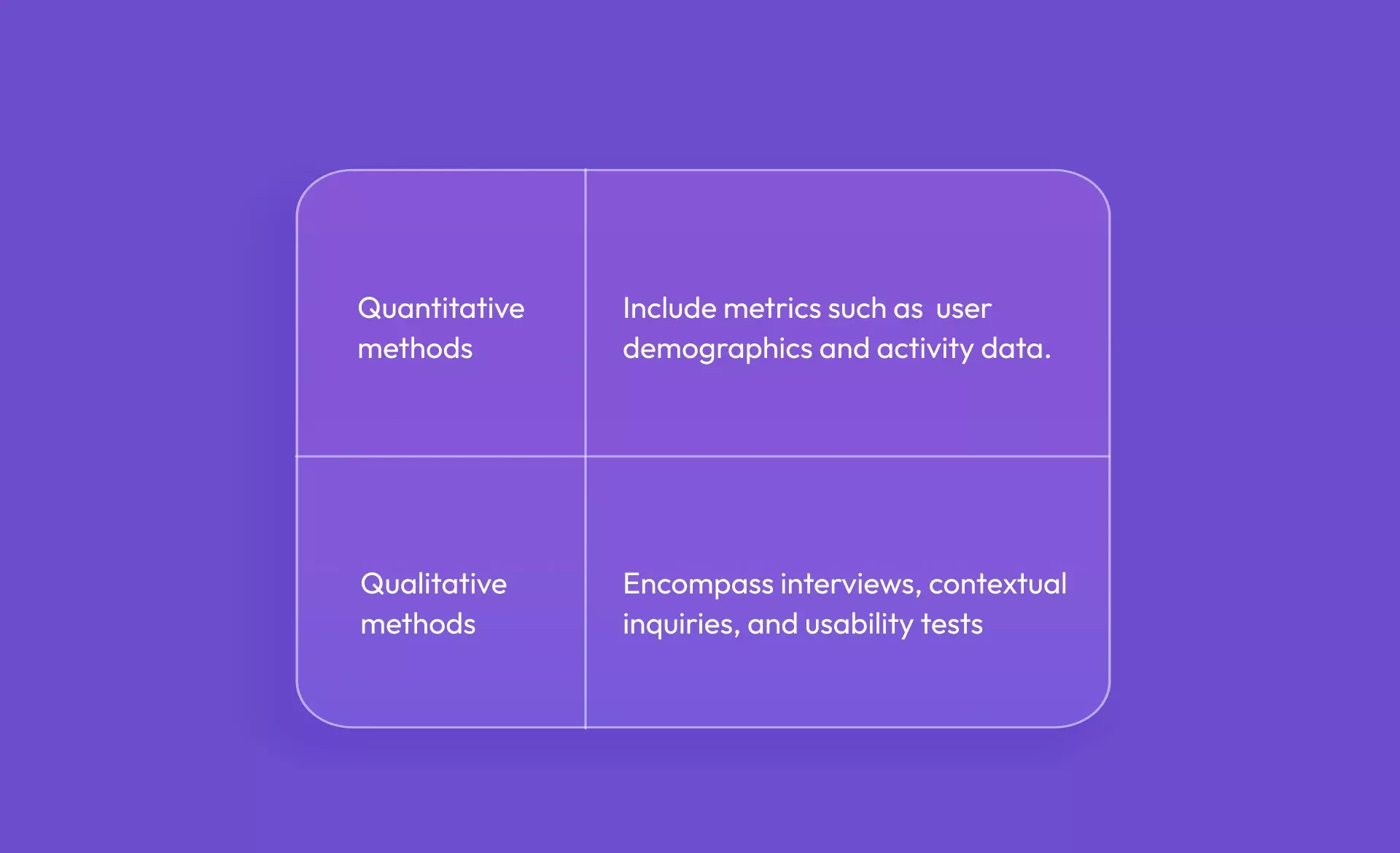
Research methods involve both quantitative and qualitative approaches.

The analysis of this data results in:
- Journey maps that visualize user interactions and experiences
- Personas that provide data-driven profiles of typical users
- Affinity diagrams that organize grouped user insights
Additionally, "How Might We" statements are generated to serve as problem-solving prompts aligned with user goals.
Here, it’s also important to keep in mind how crucial design is in the brand strategy of an enterprise.
This process equips the team with practical tools to drive user-centered design forward.
Step 3: Analysis & Ideation
This stage is the bridge between creative exploration and implementation, where problems get translated into solutions.
The process begins by organizing information from the research phase to develop user personas, user stories, wireframes, and high-level strategies. These elements help address user needs effectively.
The designers then collaborate to outline how the product will be built, identifying necessary technologies and establishing a roadmap with clear milestones.
The following tools & techniques are of significance here:
- Sketching & Diagramming: Visualizing ideas with rough layouts or a user experience
- Collaborative Platforms: Tools like Miro or Mural enable seamless brainstorming, especially for remote or space-limited teams.
Once brainstorming concludes, the team critically evaluates and refines ideas to identify the most viable options. This may involve combining or voting on concepts, ensuring the best solutions are chosen for prototyping.
Step 4: Design
With a clear understanding of your users and a solid plan, the design phase begins. This stage focuses on building an interface that prioritizes user experience while balancing functionality and aesthetics.
Start by considering the overall layout, navigation, and key elements of each page. Think through how users will interact with your interface and ensure critical information is easy to find.
This phase integrates both UX and UI design, including:
- Information Architecture: Structuring content for clarity.
- Navigation: Ensuring intuitive pathways for users.
- Layout: Designing an organized, user-friendly framework.
- Usability & Accessibility: Making the design inclusive and efficient.
- Microcopy: Crafting clear, concise messaging to guide users.
As you transition from wireframes to high-fidelity designs, visual elements like color schemes, typography, and iconography take shape. Together, these elements create a polished, engaging, and seamless interface that enhances user interaction.
Step 5: Prototyping
The prototyping stage is the critical link between ideation and development, ensuring the product is both functional and user-focused. This phase transforms user insights, personas, and journey maps into interactive experiences, enabling teams to validate their designs.
Using tools like Figma, InVision, and Axure, UX designers create prototypes ranging from simple sketches to advanced digital mockups.
These models demonstrate navigation, task flows, and layouts, offering a realistic glimpse of the final product, with the collaboration of professionals like:
- UX Designers who ensure the product is intuitive and user-friendly.
- Content Writers who craft concise, engaging copy that aligns with the brand voice.
- UI Designers who prioritize aesthetics and usability while ensuring accessibility for diverse users.
Prototyping also sets the stage for user testing, providing actionable insights into what works and what doesn’t.
Step 6: Testing & Launch
Testing is a critical phase when discovering “What is the user experience design process?”
Here, prototypes undergo multiple rounds of evaluation to refine the final product.
User feedback, often gathered through various testing methods, ensures the product evolves into its best version.
Common testing methods include:
- A/B and Multivariate Testing: These tests compare different design versions to determine which performs better in terms of usability, task completion, and efficiency.
- Quantitative Analysis: It offers precise numerical insights into user interactions, including metrics like error rates, task completion times, and user satisfaction ratings.
- Surveys: Gathering user opinions through surveys helps identify preferences and pain points.
- Usability Tests: Observing users as they interact with the prototype reveals where they struggle or excel, providing actionable insights.
- Card Sorting: This method helps understand how users mentally organize information and is often used for improving navigation structures.
After each testing cycle, designers refine the product based on cumulative feedback, ensuring a polished, user-friendly final result before launch.
After testing and refining the high-fidelity user interface, the product is now ready for the next phase - web development.
With all necessary changes made, the product is primed for launch, ensuring a smooth transition from design to development.
While the primary know-how of the user experience design process steps ends here, the ongoing phase of refinement never does. As users interact and provide feedback after the initial release, continuous enhancements are essential to optimize user experience.
This ensures the product adapts to evolving needs and stays relevant to user expectations over time.
The Way Ahead: Lean UX
The UX design process is more like a train than a puzzle—there's a logical sequence that ensures efficiency and the success of the product.
However, in real-world scenarios, especially when working with a live product and a long list of features to be shipped, a rigid, linear approach can become cumbersome.
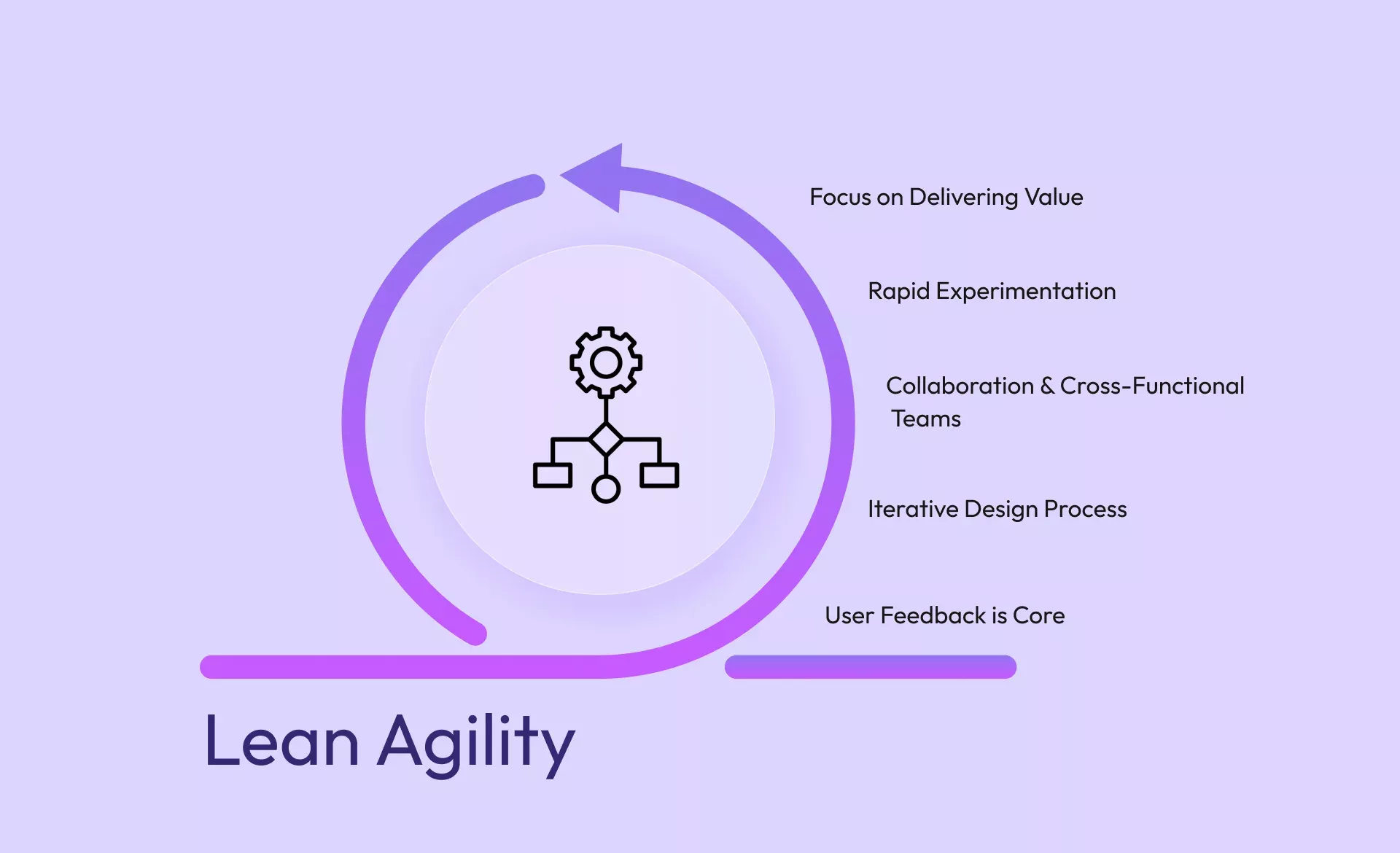
The only way to overcome these demands is to shift to Lean UX, an iterative and agile framework that works in 2- or 4-week cycles.

Unlike traditional waterfall methods, Lean UX allows teams to quickly build, test, and refine products based on real-time feedback.
Integrating the agile user experience design process can be a game-changer for enterprises, especially when working with a live product and a long list of features, and at Sundew, we understand that.
Adopt agility to stay ahead of the curve and ensure your product and services evolve in line with user needs while delivering faster, more effective results.
Email us or Talk to us at +91-98367-81929 or Simply Contact Us through the website.
Let's Connect