Data Storage Decoded: Data Warehouse vs Data Lake Explained
UX Research Strategy: How to Build User Experiences That Truly Click
As designers and developers, it is easy to often free-fall into assuming that your own preferences will mirror those of your audience. The key to avoiding this assumption is a well-established UX research strategy.
Aesthetic appeal, undoubtedly, is an unavoidable pillar of good user experience. But the design that truly resonates shouldn’t just look good. It should work just as good for the people who will actually use it.
An efficient strategy for UX research provides a clear roadmap to keep designs grounded in reality. It ensures that real user insights rather than assumptions drive every decision.
So, how do you get there?
And why is it so important?
Let’s find out!
Why Do You Need a UX Research Strategy?
So, why does this matter?
Without a clear research strategy, your project risks veering off course.

Think of it as your North Star, offering a clear direction and aligning your team with shared goals and best practices. Here's why it's essential:
- Aligns Teams and Stakeholders: A solid strategy helps bring stakeholders on board, emphasizing the importance of research and securing their involvement in the process.
- Guides Research Projects: It provides a roadmap for individual initiatives, laying out clear goals, checkpoints, and methods to ensure the research is focused and purposeful.
- Helps You Be Proactive: Without a strategy, it’s easy to become reactive and overwhelmed by incoming requests. A well-defined UX research strategy shifts the focus to proactive planning, anticipating needs and opportunities before they arise.
- Ensures Resource Efficiency: When the right data is collected at the right time, teams can avoid wasting resources on irrelevant research and get meaningful insights.
By taking a thoughtful, structured approach to UX research, organizations can ensure that every initiative contributes to an overarching goal, streamlining processes and driving impactful results.
Who Are You Building a UX Research Strategy For?
More than just collecting user insights, a well-planned UX research strategy depends on understanding who will use those insights to make key decisions.
Research impacts various teams across an organization. From top-level executives to hands-on developers, each stakeholder has different expectations.
So, aligning your UX research and strategy with the needs of ‘who’ you are targeting ensures its success.
- Leaders: VPs, Heads of Marketing, and Senior Engineers use UX research to align product development with business goals, validate strategies, and minimize risks.
- Implementers: Designers, engineers, and product teams translate research insights into user-friendly designs, ensuring functionality and usability.
- Executives: Overseeing company vision, executives approve funding and UX research, and strategy. Framing research in terms of business impact, growth, competitive edge, and retention secures their buy-in.
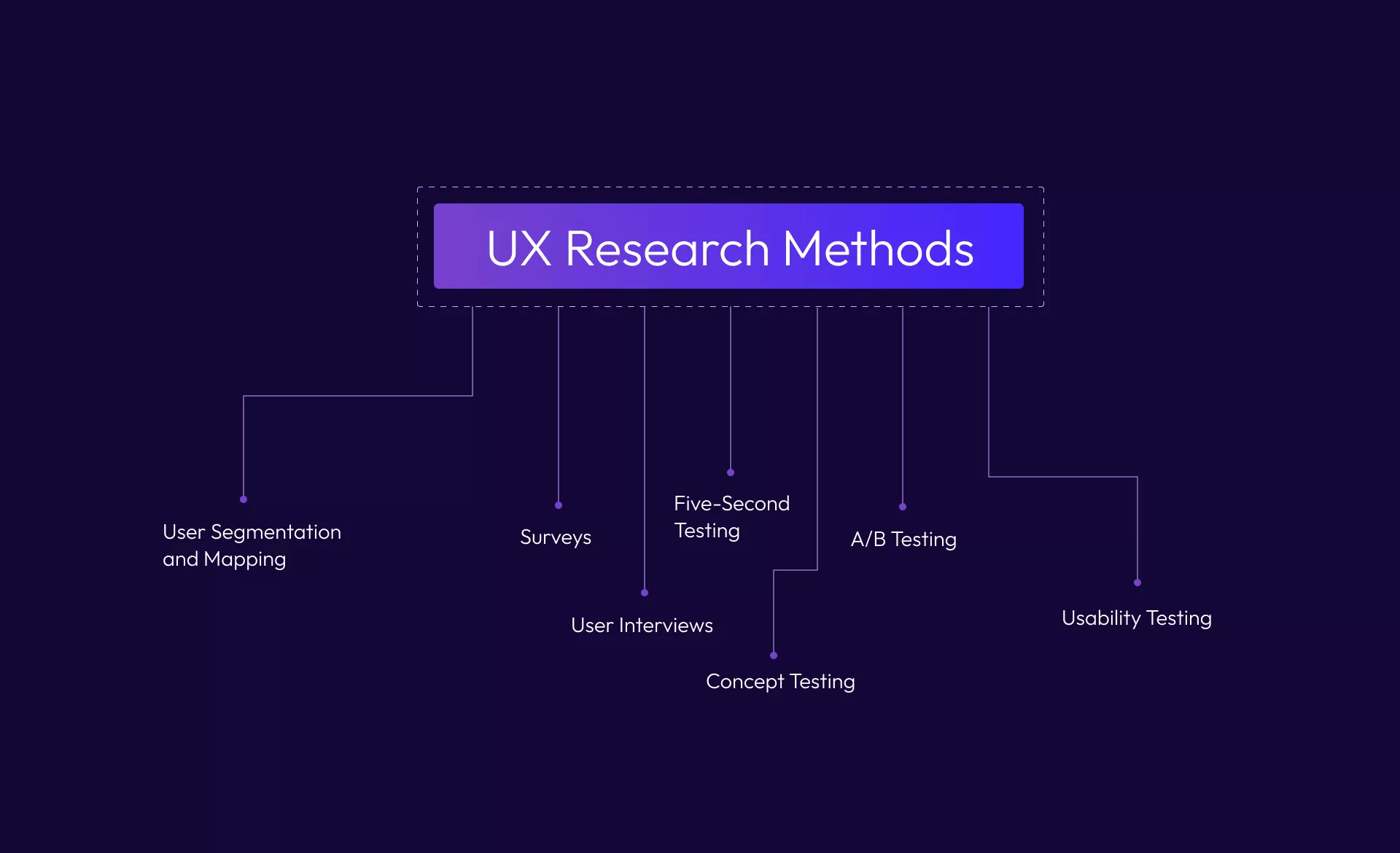
UX Research Methods: Frameworks and Implementation
A well-structured UX research strategy involves choosing the right methods to gather insights, improve usability, and enhance user experience. Below are key UX research methods, along with their explanations, execution steps, and practical applications.

Personas and Empathy Maps
Before designing a seamless user experience, it’s essential to know who you’re designing for. Personas and empathy maps bring users to life by illustrating their behaviors, frustrations, and aspirations. It helps teams step into the users’ shoes, ensuring design decisions aren’t based on assumptions but on real user insights.
Best Practices:
- Gather user data through research methods like interviews and surveys.
- Identify patterns and segment users into personas.
- Create empathy maps to visualize user thoughts, feelings, and actions.
Practical Applications:
- Enhancing AI-Driven Personalization: Personas help refine AI-driven recommendation engines by tailoring user experiences based on behavioral insights. An effective UX research strategy example is designing for an "impatient/busy" persona by implementing one-click checkout or predictive search. This streamlines the user journey, enabling faster and more efficient interactions.
- Aligning Cross-Functional Teams: This ensures that product, engineering, marketing, and customer support have a shared understanding of user needs, leading to more cohesive user experiences.
- Guiding UX Design and Ideation: Personas and empathy maps support experience mapping, storyboarding, and usability testing, ensuring design choices resonate with real user pain points.
Surveys
When you need insights from a large audience without breaking the bank, surveys are the go-to method. They offer a quick and scalable way to gather feedback, whether you’re validating an idea, measuring satisfaction, or uncovering patterns in user behavior.
The key is crafting the right questions because the quality of responses depends on how well you ask.
Best Practices:
- Prepare a discussion guide: Develop a structured script to ensure all critical topics are addressed. Design clear, unbiased questions.
- Ask open-ended questions: Encourage in-depth responses rather than simple yes/no answers.
- Build focus groups: Bring together small, diverse groups of users matching established personas to discuss their perceptions, beliefs, and opinions.
- Use digital tools: Researchers can use tools like Google Forms to distribute and analyze responses.
- Segment Responses: Analyze data by demographics, usage behavior, or other relevant factors.
Practical Applications:
- Validating Product-Market Fit: Before investing in full-scale development, surveys can gauge interest in new features, such as a car-buying app integrating real-time insurance rate calculations.
- Combining Surveys with Behavioral Analytics: Surveys complement tools like heatmaps or session recordings by revealing the why behind user actions. An effective UX strategy example uses heatmaps to identify low-engagement areas on a page. Pairing this with user surveys helps uncover whether the issue stems from poor content, confusing navigation, or a lack of user interest.
- Optimizing Digital Interfaces: By analyzing user preferences and feedback at scale, surveys help refine UI elements such as navigation menus, checkout flows, or mobile app layouts for enhanced usability.
User Interviews
Probably, the best UX research strategy to understand users is by talking to them directly. User interviews provide firsthand insights into their needs, pain points, and expectations. Whether conducted in person or remotely, these conversations uncover the ‘why’ behind user behaviors, helping designers create solutions that truly resonate.
Best Practices:
- Start with the context: Avoid diving straight into your product. Begin by understanding users' broader needs and the tasks they aim to accomplish.
- Ask thoughtful questions: Focus on how users approach their goals and the challenges they face.
- Invest in analysis: Record and transcribe sessions to extract actionable insights that can be shared with your team.
- Define goals and assumptions: Establish clear research objectives and internal assumptions to guide your inquiry.
Practical Applications:
- Identifying Key Usability Challenges: By analyzing user feedback, teams can pinpoint usability issues in applications or digital platforms before full-scale development. For instance, interviews may reveal the need for customizable dashboards in an analytics tool.
- Data-Driven Feature Development: User interviews often uncover patterns through thematic analysis, helping prioritize features like personalization, automation, or accessibility improvements.
- Refining AI-Powered Interfaces: Insights from interviews can improve AI chatbots and voice assistants by identifying common user frustrations and expectations, leading to better conversational flow and response accuracy.
Five-Second Testing
Five-second testing gauges the immediate impact of a design by exposing users to a design or interface for just five seconds.
This UX research strategy helps capture initial impressions and determines whether key messages and visual elements are effectively communicated at a glance.
Best Practices:
- Use High-Impact Visuals: Choose images or screens that are representative of the overall design to ensure consistency in messaging.
- Follow Up Quickly: Ask targeted questions immediately after the exposure to capture fresh and unbiased impressions.
- Focus on Key Elements: Identify standout elements such as headlines, imagery, or call-to-actions to determine what captures users' attention.
- Compare Iterations: Utilize the results to refine designs and, if necessary, run additional tests to validate improvements.
Practical Applications:
- Optimizing Visual Hierarchy: Use insights from five-second tests to adjust visual elements, ensuring that the most important information is immediately noticeable.
- Improving First Impressions: Refine the landing page or initial screens based on rapid feedback, which can be critical for retaining new users.
- Guiding Iterative Design: Apply the data to iteratively enhance design elements, ensuring that each version communicates the core message more effectively.
- Validating Marketing Collateral: Test advertising visuals and key messaging to ensure that campaign assets resonate with the audience at first glance.
Concept Testing
Concept testing evaluates the feasibility and appeal of new product ideas before significant resources are invested in development. This method is great for checking the efficacy of a process based on the latest design trends before implementation. It gathers feedback through surveys, interviews, or focus groups to validate user interest and refine the concept.
Best Practices:
- Clarify the Concept: Clearly articulate the idea or feature being tested to ensure participants understand it.
- Mix Methods: Use a combination of qualitative and quantitative methods to gather a comprehensive view.
- Seek Diverse Feedback: Include a variety of user segments to ensure broad appeal.
- Iterate Based on Feedback: Refine the concept based on user insights before moving forward with development.
Practical Applications:
- Early Market Validation: Determine whether a new product or feature resonates with your target audience before investing in full-scale development.
- Feature Prioritization: Identify which aspects of a concept have the strongest appeal and should be prioritized in development.
- Marketing Strategy Alignment: Use feedback to shape marketing messaging and positioning strategies, ensuring that the product's benefits are clearly communicated to potential users.
- Risk Mitigation: Reduce the risk of product failure by testing assumptions early and making necessary adjustments based on user insights.
A/B Testing
Sometimes, the smallest design tweaks make the biggest difference in a UX research strategy. A/B testing removes the guesswork by pitting two versions of a design against each other to see which one performs better. Whether it’s a call-to-action button, a landing page layout, or a checkout flow, this method ensures that design decisions are backed by real user behavior—not just intuition.
Best Practices:
- Define Clear Metrics: Identify the specific metrics (e.g., conversion rates, click-through rates) to compare performance.
- Control Variables: Ensure that only one element varies between the two versions to isolate its impact.
- Randomize User Assignment: Use random assignment to reduce bias in test groups.
- Iterate Based on Data: Use test results to inform continuous improvements and further testing.
Practical Applications:
- Optimizing Digital Experiences with Data: A/B testing provides quantitative data that directly influences UI/UX improvements, such as tweaking CTA button placements to maximize conversions.
- Refining AI and Personalization Algorithms: Platforms like Spotify use A/B testing to fine-tune user interfaces—such as switching from a hamburger menu to a tab bar, improving engagement, and reducing churn.
- Reducing Friction in E-commerce and SaaS Products: Testing checkout flows, landing page variations, and pricing models ensures that businesses make decisions based on user behavior, not assumptions.
Usability Testing
A great design isn’t just about looking good; it’s about working seamlessly. Usability testing puts designs to the test by watching real users interact with a product. From subtle hesitations to major roadblocks, every user action tells a story, helping researchers uncover what works, what doesn’t, and what needs improvement.
Best Practices:
- Use Realistic Scenarios: Craft tasks that mimic actual user interactions without overly guiding them.
- Iterate Frequently: Conduct multiple rounds of testing to refine the product continuously.
- Encourage Honest Feedback: Create an environment where users feel comfortable sharing their genuine thoughts.
- Document Observations: Record both qualitative observations and quantitative metrics to guide design decisions.
Practical Applications:
- Improving Digital Accessibility: Identifies barriers for users with disabilities, allowing companies to enhance their platforms with WCAG-compliant design principles.
- Validating MVPs and Prototypes: Before launching a product, usability tests reveal gaps in user flows, helping refine navigation and task completion processes.
- Enhancing E-commerce and App Retention: By analyzing friction points, such as abandoned shopping carts or failed form submissions, teams can identify areas that need improvement. With these insights, they can make data-backed changes to boost engagement and increase conversion rates.
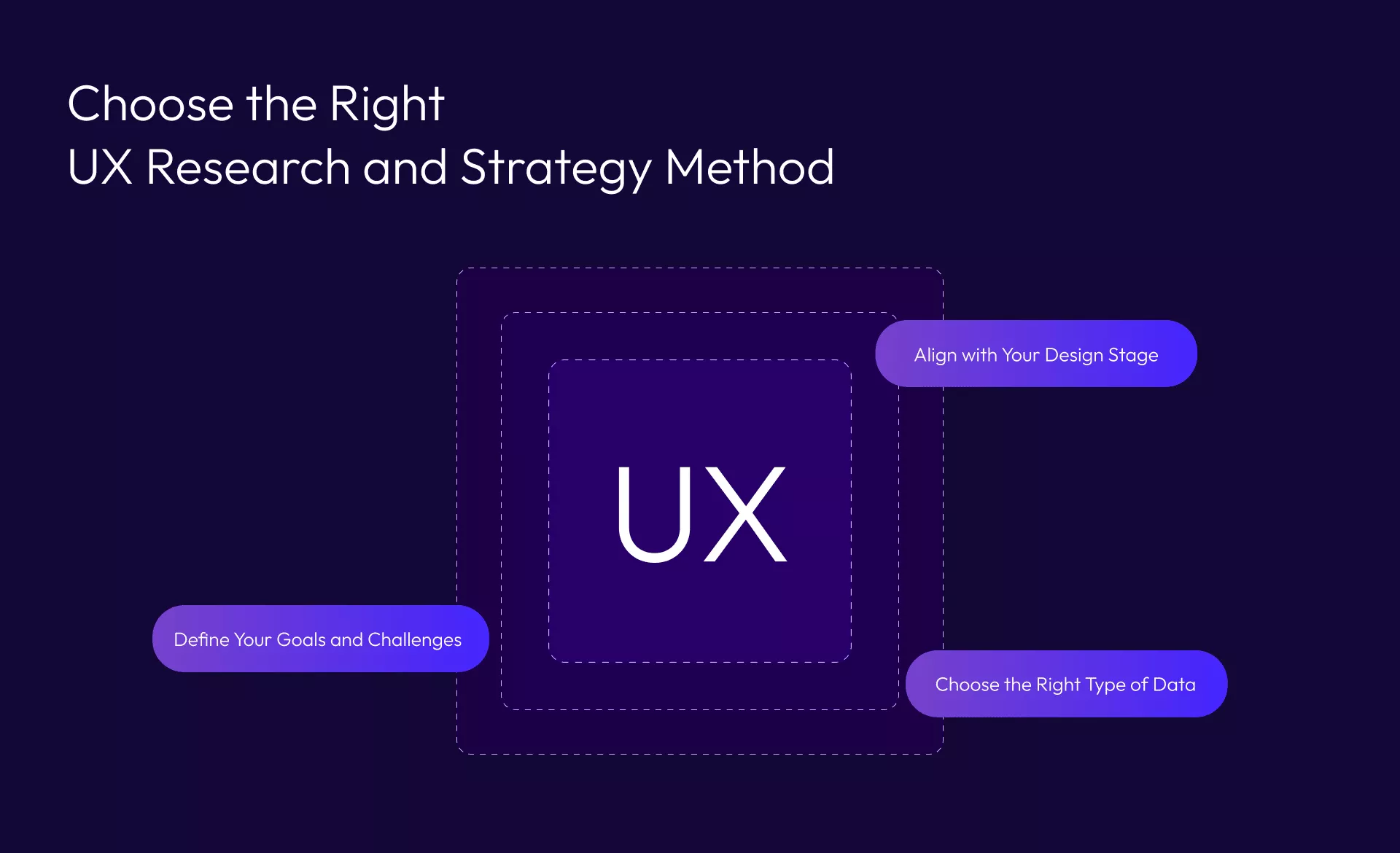
How to Choose the Right UX Research and Strategy Method?
Selecting the right UX research strategy method depends on your goals, available resources, and the stage of product development. While using multiple research methods provides the most comprehensive insights, constraints like time, budget, and stakeholder buy-in often dictate what’s feasible.

The key is to choose a method that aligns with your needs while keeping the user at the center of your UX design process. To select the right approach, consider these key factors:
Define Your Goals and Challenges
Start by clarifying what you need to learn.
Ask the following questions:
- What do users need?
- What are their pain points?
- How can we improve their experience?
Exploring UX research templates and case studies can also help refine your approach.
Align with Your Design Stage
The right research method depends on where you are in the product development cycle:
- Early-stage research: Use generative methods like field studies to gather broad insights.
- Mid-stage testing: Apply evaluative methods like usability testing to refine prototypes.
- Post-launch research: Focus on continuous feedback through surveys and analytics.
Choose the Right Type of Data
Balancing qualitative and quantitative research ensures a well-rounded UX strategy that keeps users at the heart of your design decisions.
- For deep qualitative insights (user motivations, behaviors, and emotions), use interviews, field studies, or contextual inquiries.
- For measurable, quantitative data (satisfaction scores, design comparisons). Use surveys, A/B testing, or analytics tools.
Beyond Launch: A Continuous Journey
A strong UX research process doesn’t stop when a product goes live; it evolves with user needs.
Post-launch research helps bridge qualitative insights with real-world data, ensuring the product delivers on its intended goals. Leading teams embrace continuous research, making user feedback a regular practice rather than a one-time event.
By integrating ongoing discovery into the UX research strategy, businesses can refine experiences, adapt to changing demands, and stay ahead of the curve.
Email us or Talk to us at +91-98367-81929 or Simply Contact Us through the website.
Let's Connect