Data Storage Decoded: Data Warehouse vs Data Lake Explained
7 Cutting edge Web Design Trends to maximize visibility
While designing a web page every designer needs to refine their creativity in order to grab the attention of the visitors. In a tech-savvy world, a website is the face of a company so it’s important to follow the emerging trends to stay ahead of the competition. The design can make or break the reputation of the business online. If the website doesn’t attract or leave an impact at the first glance, chances are visitors won’t return to the website and one might lose them forever.
A good website design is the primary foundation of success across all industries. So integrating the latest design trends can deliver the best results possible and make your website appear neat and professional.
The top web design trends that companies and designers are adopting:
1. Carefully crafted typography
In the battle of grabbing eyeballs, typography is one of the most powerful weapons that one can resort to while planning a website design. In recent years, the use of serif and sans-serif fonts on the web has broadened to create a dynamic user experience. To keep up with this trend, designers are opting for typography with tons of typefaces not only for laying emphasis but also for creating an aesthetic effect.
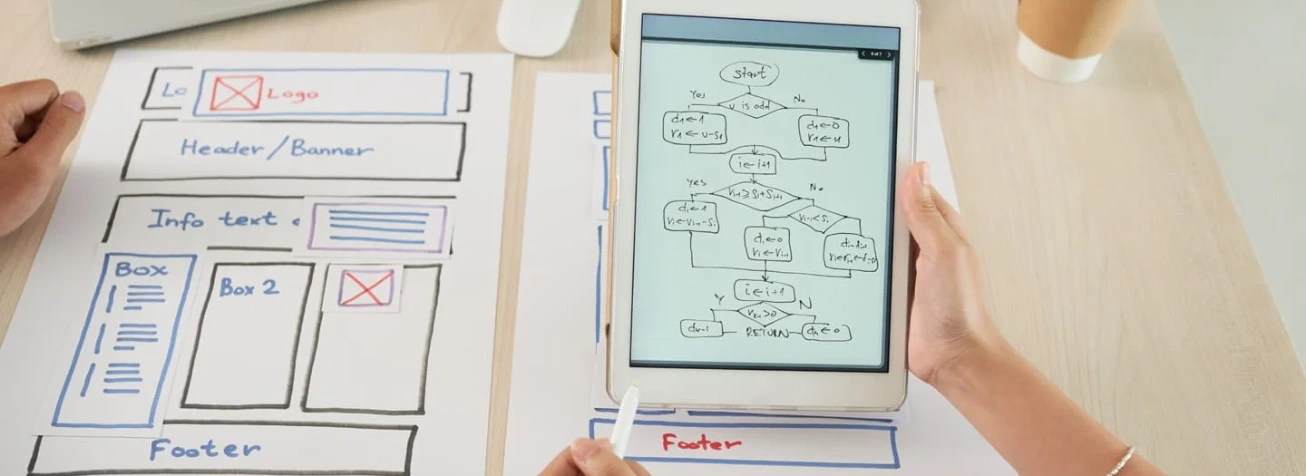
2. More creative formatting
As the device resolutions are getting sharper, simplifying the legibility factor is also opening the door for a rise in custom formation and layouts. Developers put their best foot forward in finding ways to create more engaging and creative formatting styles that work. Grid Layout is one such kind of approach which helps in placing multiple elements on a single page as there are several columns in the grid format. Usually, a responsive Grid view layout has twelve columns which adjust as per the browsers. It allows images and texts to overlap and converge creating a stunning juxtaposition of bitmap and letterform.
3. Brighter colours and Bolder Gradients
Bold and striking colors are expected to revamp the industry. This may have been continuing for a little while, but this trend is branching out and holding strong since it made a comeback in the last year. Along with a variety of textures, designers are experimenting with brighter colors and bolder gradient shades. Today a number of brands give preference to solid color palettes to draw the optimum attention of the users. In the era of latest technologies, color-rich sites look sharper and elusive on the high-resolution displays.
4. Cinemagraphs
Incorporating high-quality videos or animations that run on a smooth, continuous loop have become a popular way to enhance visual performance to otherwise static pages. We’ve seen ample of simple designs already. Now, it’s high time to switch for more appealing visual elements. In this High-Definition world, nobody likes blurry images on the websites. So make your images more stimulating by using SVG (Scalable Vector Graphics). The benefit of using SVG images on websites is that your images’ pixels won’t get tainted when zoomed. The perks of Cinemagraphs are that they are available in all formats like HD, SD, 4K and so on.
5. Micro-interactions on websites
Recently many brands are integrating animations or Emojis into their web pages to draw the viewer’s attention. These are a part of a marketing strategy, where one can share their feelings through Emojis without actually using words. It feels good to see some Emojis waving around on the screen. These micro-interactions are now getting popular and became a trend in website designing.
6. Custom Illustrations
Illustrations those are eye-catching and tailored to the brand’s appearance, perceived as creative and are more approachable to their customers. While this trend is perfect for businesses that are energetic and has a subtle mix of quirkiness in their approach. Whatever your business deals with, there’s likely an illustration style to match your brand’s identity.
7. Improving Mobile Presence
In this phase of digital transformation, about 50% of search queries are performed from the mobile devices which point towards making the design of the website mobile friendly. Also, it’s a known fact that Google priorities those sites that are mobile friendly. This obliges all businesses to have mobile-friendly sites to improve SERP and visibility over the internet. Businesses can ensure mobile-friendly behaviour of the website with Lambda Test’s emulators and simulators.
Great web designs not only provide better readability and visual impression but it can also set the tone of your brand’s pursuance, evoke emotions and trigger associations. If all these web design elements are blend together, businesses will weave a perfect match for sites that do not want to leave their audience feel apathetic.
Email us or Talk to us at +91-98367-81929 or Simply Contact Us through the website.
Let's Connect