The Power of Data Visualization Using Tableau
Angular Vs React Vs Vue, What to choose in 2021
Overview
Whether it is web development or application development, there is a much-debated question that may arise about which javascript framework to use between Angular, React, and Vue. As front-end java frameworks are growing in popularity there is a race to produce more efficient web applications in less time. The most popular ones are what we are getting between angular, react, and Vue. We are not sharing a conclusive statement, but rather a unique approach to making you understand and clarify what's suitable and which one is better according to the requirement.
The main questions we are trying to address here are:
- Which framework serves best for one-page web app development in 2021
- Core concepts behind each framework
- Which is best to choose for a scalable application?
- Performance. speed and the architecture of each
- What is the learning curve, professionals available for each
- Popularity and Scope for the future
Let's address this issue by including different criteria altogether. Even if you are a corporate, this might lead to a clear idea of choosing the right fit for your front-end Jquery framework. Let's start the analysis with the basics. Let's understand the frameworks first-
Which front-end framework to choose between Angular Vs React Vs Vue.
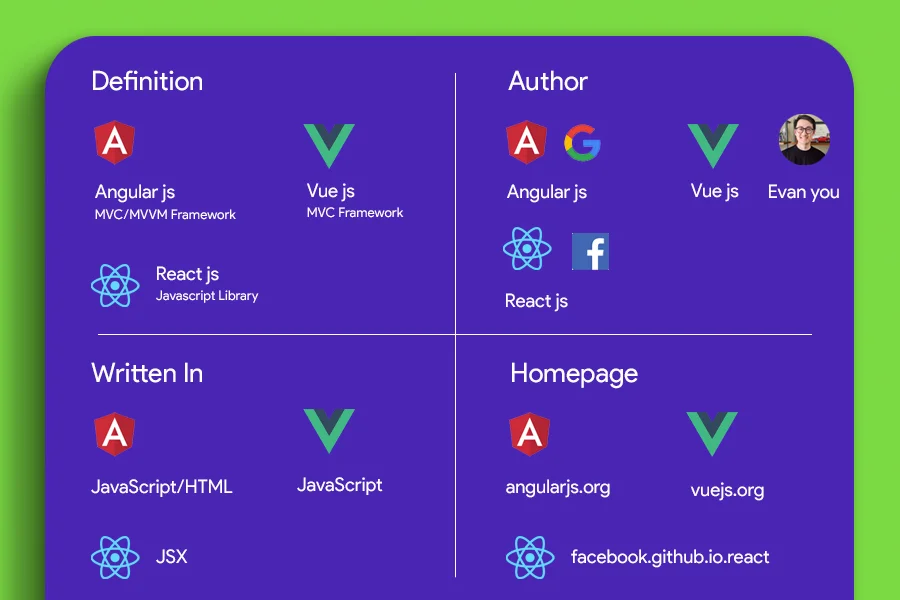
Framework: A brief
Explaining it simply there are 2 components of web development. Front-end development is where users interact and see on the web and the back-end is where the logic and functionality are defined.
Frontend frameworks have gained popularity starting from Jquery 2006 which has made single-page web applications more accessible and easier to code. A javascript framework helps to create modern-day apps in a short period without writing codes from scratch.

History
If we talk about the history of different frameworks, angular is the oldest framework which was started in 2009 by google for faster development. From that period it went with countless adjustments and upgrades. If we talk about recent updates, Angular 11.2.5 will be released on 10th March this year. It is a typescript-based framework that is different from Javascript.
If we talk about “React” it was created in 2011 by Facebook and became open source in 2013. It was started by Facebook for its usage and is a javascript library for building UI components. React native is a popular javascript framework mainly for creating native apps through React.
Among these 3 platforms, Vue is the youngest candidate and has been started by Evan you who has been an Ex-employee of Google in 2014. Though it has not been popular like the other 2 platforms it gained momentum and continuously surpassed the former 2 recently. It became popular because of its attractive UI building capability with fast load time
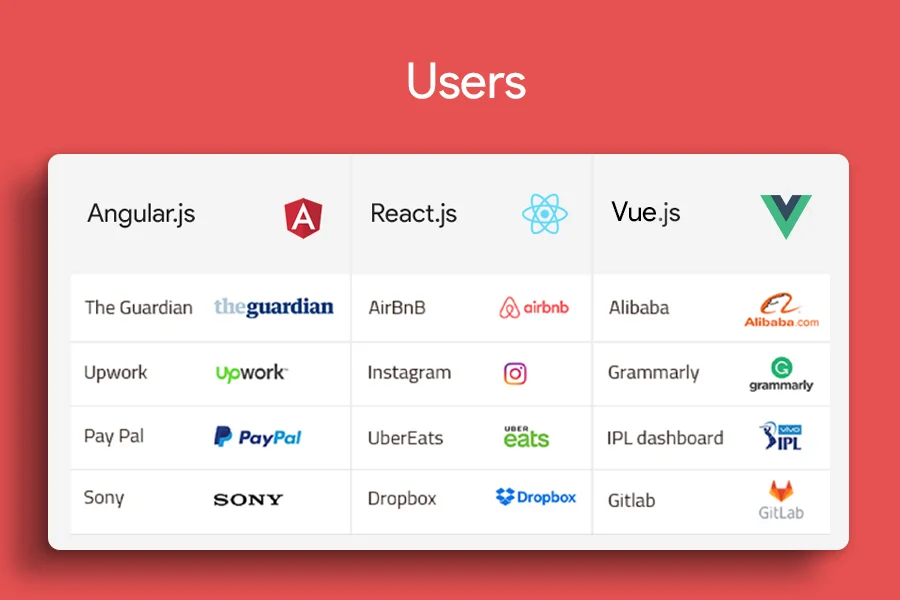
Users

Here are popular companies using different platforms for their brand. Vue is increasingly popular in China whereas React and Angular are popular in other markets.
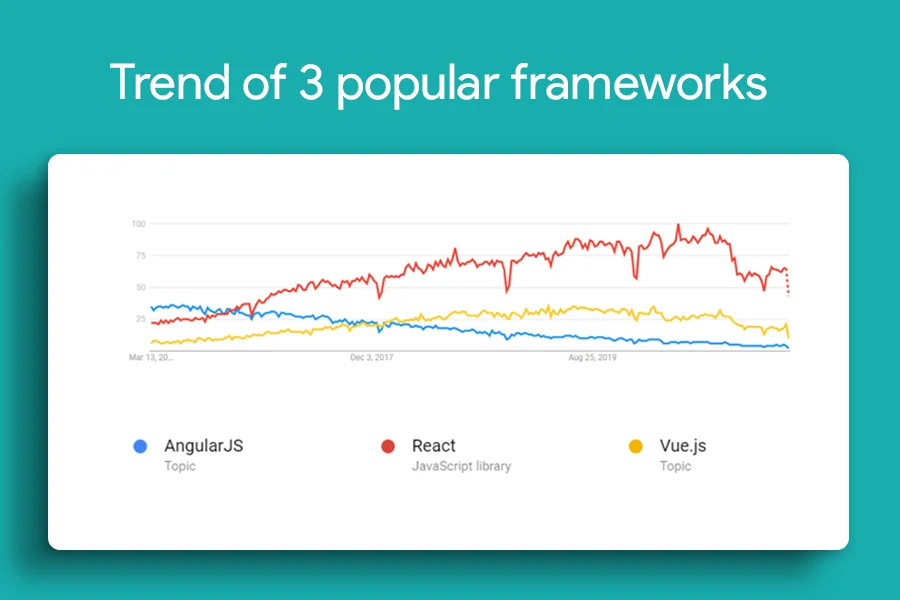
The trend of 3 popular frameworks
Here are the Google trends for 3 popular frameworks over the last 5 years. It shows angular is losing popularity while vue is gaining its hold. React maintained steady growth over the last 5 years. It shows the trends people are attracted towards in each framework eventually over time

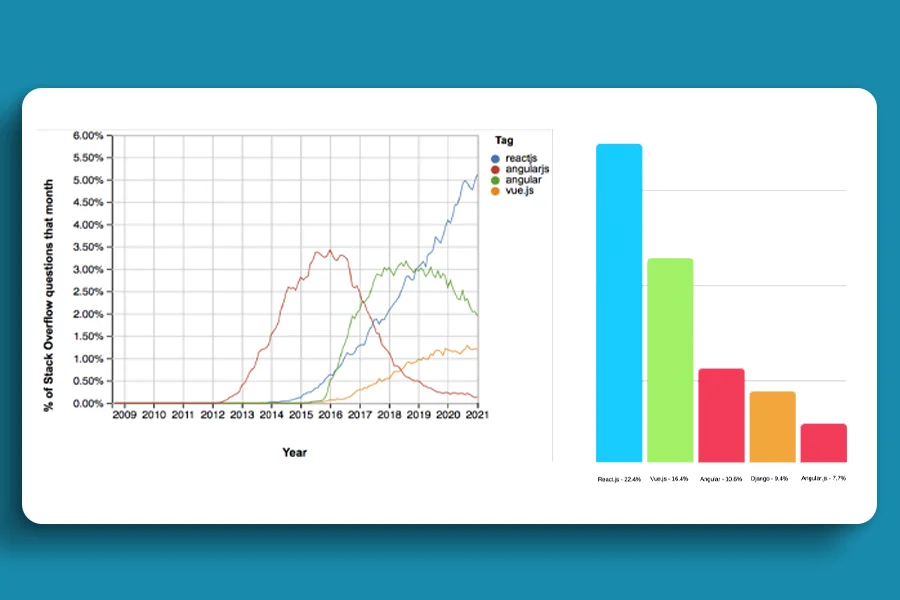
Apart from that, if we talk about the usage of these 3 types of frameworks, there are different statistics to look for. We extracted the data from the downloads of these 3 popular frameworks. Here are the results shown below-
React is making a distance margin compared to the other 2 types of frameworks collectively. which shows the popularity of different platforms. If you look at the stack overflow survey, here are the things we found about all 3 popular frameworks. The results show the most desired framework among developers.

For other trend related statistics, you can check GitHub comparison repository to check the popularity metrics in Details.
Philosophies and Syntax
Angular offers the most functionalities out of 3 frameworks enabling you to control user interfaces, validate forms, handle user input, test PWA capabilities, and more. Unlike React, Angular provides a complete set of tools to use. Angular uses its official CLI which makes it easier to add dependencies and deploy applications. Since Angular uses real DOM its performance in using progressive web applications is affected.
Angular projects will compile typescript code into browser-compatible javascript code. You can write components like this below and angular will take control behind the scenes to project the real DOM.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello World</h1>`,
})
export class AppComponent{}
React provides lightweight elements to render real-world DOM and control it effectively. The core functionality of React is to render components and subcomponents into Ui effective rendered pieces. There are a bunch of tools that help to define a bunch of components to be rendered.
It also offers third-party packages like react-routers for building SPA’s without rendering browsers.
React uses JSX with HTML, Javascript and HTML. just like typescript in angular applications, JSX gets compiled with regular Javascript built into projects. Here are the snippets for hello world to be seen below-
import React from "react"
function HelloWorld(props) {
return <li>Hello World</li>
}
export default HelloWorld
Vue offers more tools than React and fewer tools than Angular. With built-in state management and router. However, it does not feature form validation while it uses virtual DOM for faster bug-free performance. It focuses on building user interfaces to create reusable components. Vue uses normal javascript and helps newcomers to adapt and implement easily. Here you need not to learn anything new from JSX of typescript. Below snippets are the real-world example of hello world is written in VUE-
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
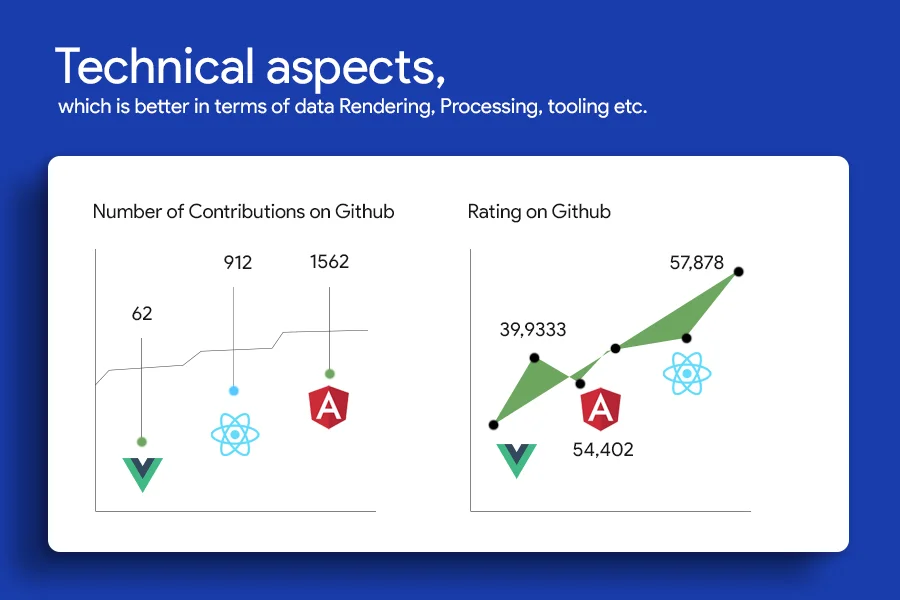
Technical aspects, which is better in terms of Data Rendering, Processing, Tooling etc.

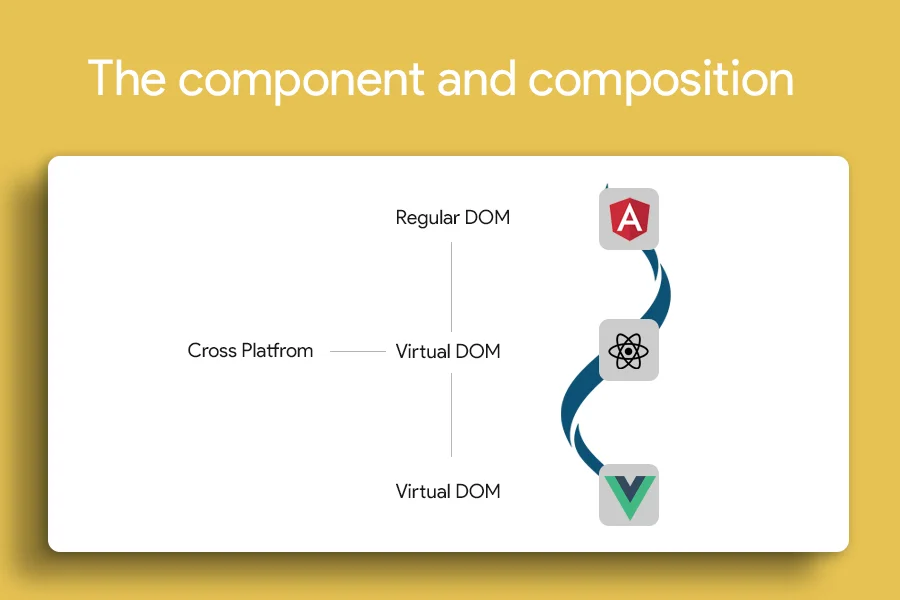
The component and composition
Each of the framework’s Unit of work on components. For angular, we need to set up some modules to bind components with @Ngmodule and @component decorators. For React, we are using React. component and for Vue, we are using Vue. component() to register the components.
These 3 platforms use a composition model which contains a bit of information that can be reused

State and mutation
Binding data to DOM is handled differently by all these platforms.
Angular has the belief that the state should be mutable. It also has affordances for passing services across components and modules, usually keeping that service as a quasi-singleton through dependency injection. A developer can therefore easily write a data-sharing container that will update the relevant components, usually through the service returning Observables and components storing subscriptions to them.
Vue uses reactivity systems to notify other parts of the application which helps in giving an edge over performance than other 2 frameworks. Vue can send off updates wherever ever is required like this. The property uses a setter under the hood.
React made the notion of immutable state more widespread in the JavaScript ecosystem. If the state is not updated by mutating (e.g., using state.myproperty), instead the component’s setState method is called with the data to update
Data passing
Data passing patterns are simplified with component-based applications where communication is done from parent state to child state vice versa.
Angular input and output are defined by the component and are bound in the template where output seems emitted by the child and listened to by parents.
Whereas React props pass data as well function which helps them to update the parent state from the child.
In Vue, props are transmitted from parent to child and functions can be transmitted back to parents as well.
Types and Data validation
Validating the type of data within the application helps in development as well as debugging. Javascript is not a type, so passing data through multiple functions might be difficult sometimes.
React and Vue this problem with prop type validation. Components and props are defined with a set of props where the library checks with the predefined set of props to pass the data.
While in Angular there is no prop validation mechanism. It has leverage over typically written typescripts. Development experience having fixed type input and output is great. however, developing these types of scripts is time-consuming.
Styles, templates and tooling
File style and structure differs between Angular, Vue and React.
Angular intends towards one folder per module where Typescript manuals and style folders live. Templates and styles can be written inline and it is the best practices for a large single web page application.
In React, due to the inseparable nature of logic and JSX templates, there is just the question of styles. There are multiple answers: handle styles separately, use webpack to extract your import ‘my.css' statements into a stylesheet or use CSS-in-JS libraries.
Vue is called a “progressive framework’ depending on the size of the application being developed. Vue also offers a package and CLI that integrates with tools like webpack. The preferred way through which the component is written is to write a single file component with a script and style tag. Vue loader compiles the template into javascript along with the script section and extracts the contents of the style tag into the stylesheet that is built over time.
For small projects, Vue has nicer ergonomics while for large scale projects Angular has a structural edge. React comes in between these two.
Testing and Server side rendering
Testing in angular is done with typescript components and classes. To test the complete logic it would require a full-scale DOM environment to test. In React and Vue template logic test is possible to use enzyme and Vue test utils, due to its use of Virtual DOM and rendering function. This ability to render without a full DOM environment is also useful for server-side rendering of the javascript framework. Vue has a Vue server renderer package and React has React DOM server
Detailed Performance Comparison
We compared overall performance by taking care of different aspects
- Size of the application
- Speed of Development
- Speed of functioning and real-world performance
- Scalability
- Design flexibility
- Learning curve
- Community scope
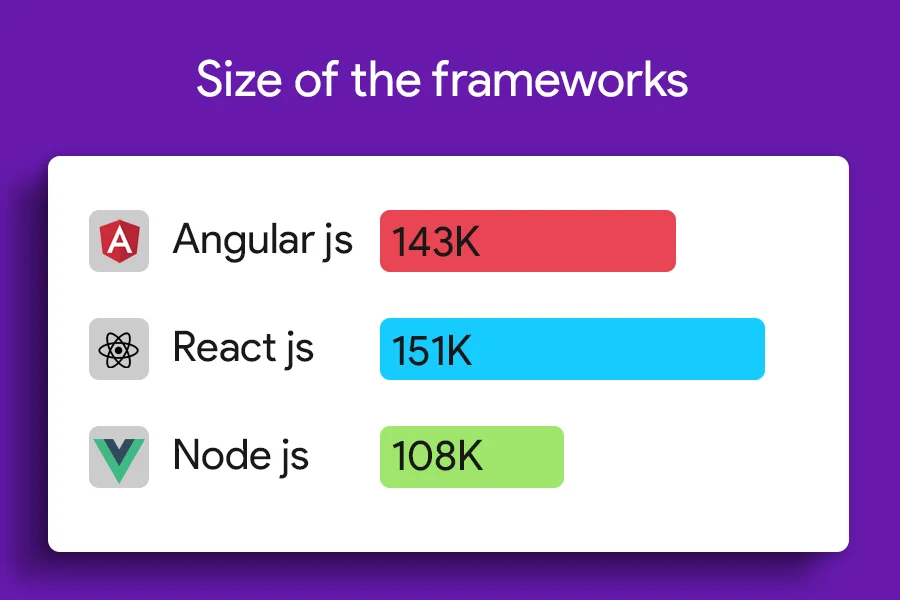
Size of application as well as framework

Size of framework matters while developing a real-world application. Because the size of the framework also impacts in creating a low-sized application and helps in faster loading speed and lower rendering time. In the case of the Size of the framework is directly proportional to the performance of it.
Angular and VUE have installation packages of 143KB and 151KB respectively while the installation package of Vue is 100KB which is the lightest among all. If you want to go for a lightweight application it’s advised to go for a smaller framework.
This does not mean that ideally, it will not accommodate larger applications, VUE has a track record of building a framework for large web applications like Alibaba, Gitlab, etc
Real-world performance
When it comes to rendering performances, VUE Js is the fastest among all. Due to its small size, it outperforms all the existing ones like React and Angular. An experiment by “Stefenkrause” shows the rendering comparison between all 3 frameworks. With a demo set of the application with 1 to 100 rows of data, VUE renders at 488.7 Milliseconds while Angular has taken around 543 milliseconds to perform it. From Benchmarking report of “StefenKrause” Vue is outperforming all existing frameworks in terms of speed and performance.
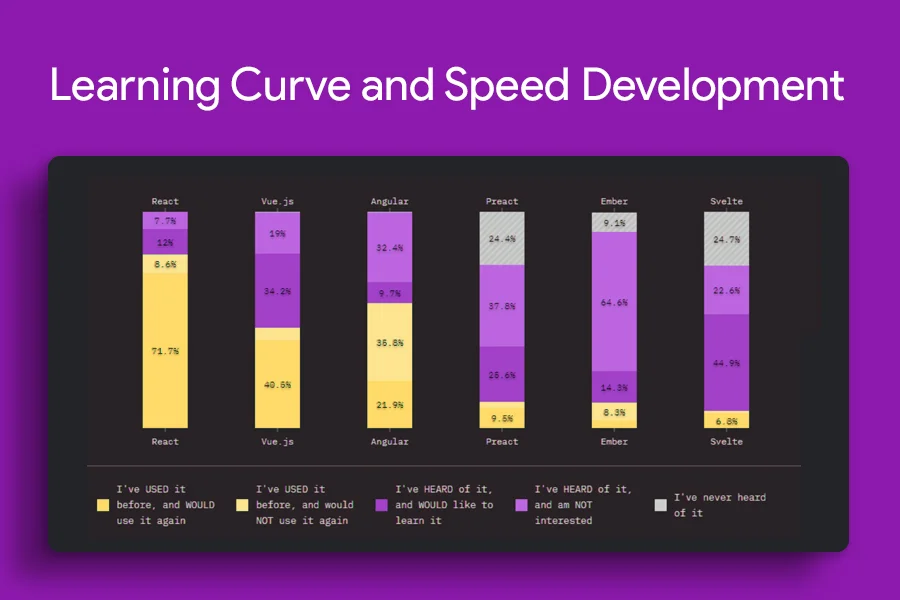
Learning curve and Speed of development

Compared with Angular and React, Vue has an easy learning curve and development is faster. Many companies are switching to Vue because it's easier to learn and faster to code than others. Developing Angular and React requires good javascript knowledge and you need to make a lot of decisions regarding third-party libraries.
In the case of large-scale applications, it might be an issue for VUE to built it to build, test, debugging because of the building of it in an old-fashioned javascript way.
Angular shows error messages clearly to solve and resolve them faster. In the case of React development, it is somehow faster than Angular because of its low code development.
Design flexibility
Out of all these 3 frameworks, Vue Js is the most flexible to design. The library should not dictate how it should be used in the case of Vue. Unlike Angular, VueJS does not force you to use modules or define a controller: instead, one just creates a VueJS object that is configured with the data and methods needed in the template
Using an opinionated framework can be both advantageous and disadvantageous: it may save developers time by already having something that made design choices for them, or it can become a hurdle as the framework “locks” developers into doing things a specific way.
Community scope
Since Angular is supported by Google and React is Supported by Facebook, the growth of these platforms in both of these frameworks, updates are done frequently and maintained well. Upgrades and Migration are not an issue for these frameworks. There is an announcement every 6 months for a Major Update.
In the case of Vue. js community is smaller compared to the above 2 as this is quite new in the segment while migration is not a problem in the case of vue.js.
React is more flexible than Angular, because Angular is a full framework, and React is an independent full-scale library with well-maintained modules. Here are the community and contributor statistics for all 3 channels. Since Angular is supported by Google and React is supported by Facebook, there is no doubt regarding it.
Complete performance analysis table

Summary
After analyzing all of the things above there are some clear things listed and it is sufficient enough to decide which would be best for your company. Still there are some suggestions you could imply for quick decision making in simple terms
Choose Angular
- For complex projects
- You need reliability and scalability
- When you have a skilled Angular developer and have time to adapt to changes and learn the typescript
Choose React
- Not too complex front end
- The project had a lot of reusable content
- Performance and scalability are critical with tight deadlines
Choose Vue
- The scope of the project is on the smaller side
- Need High performance
- Unskilled frontend developer with Javascript framework
- Not much time to learn new things
Email us or Talk to us at +91-98367-81929 or Simply Contact Us through the website.
Let's Connect